반응형
DOM과 브라우저 동작방식

DOM
-
문서 객체 모델
-
HTML, XML 문서의 프로그래밍 Interface
-
문서의 구조화된 표현 제공
-
프로그래밍 언어가 DOM 구조에 접근 가능한 방법 제공
- 문서 구조, 스타일, 내용 변경 가능하게 도움
-
웹페이지 : 일종의
documentObject로 구성되어 있음
- 구성 요소:
property, method, event
- 구성 요소:
-
웹페이지의
객체지향표현 -
DOM API(함수묶음정도) 제공
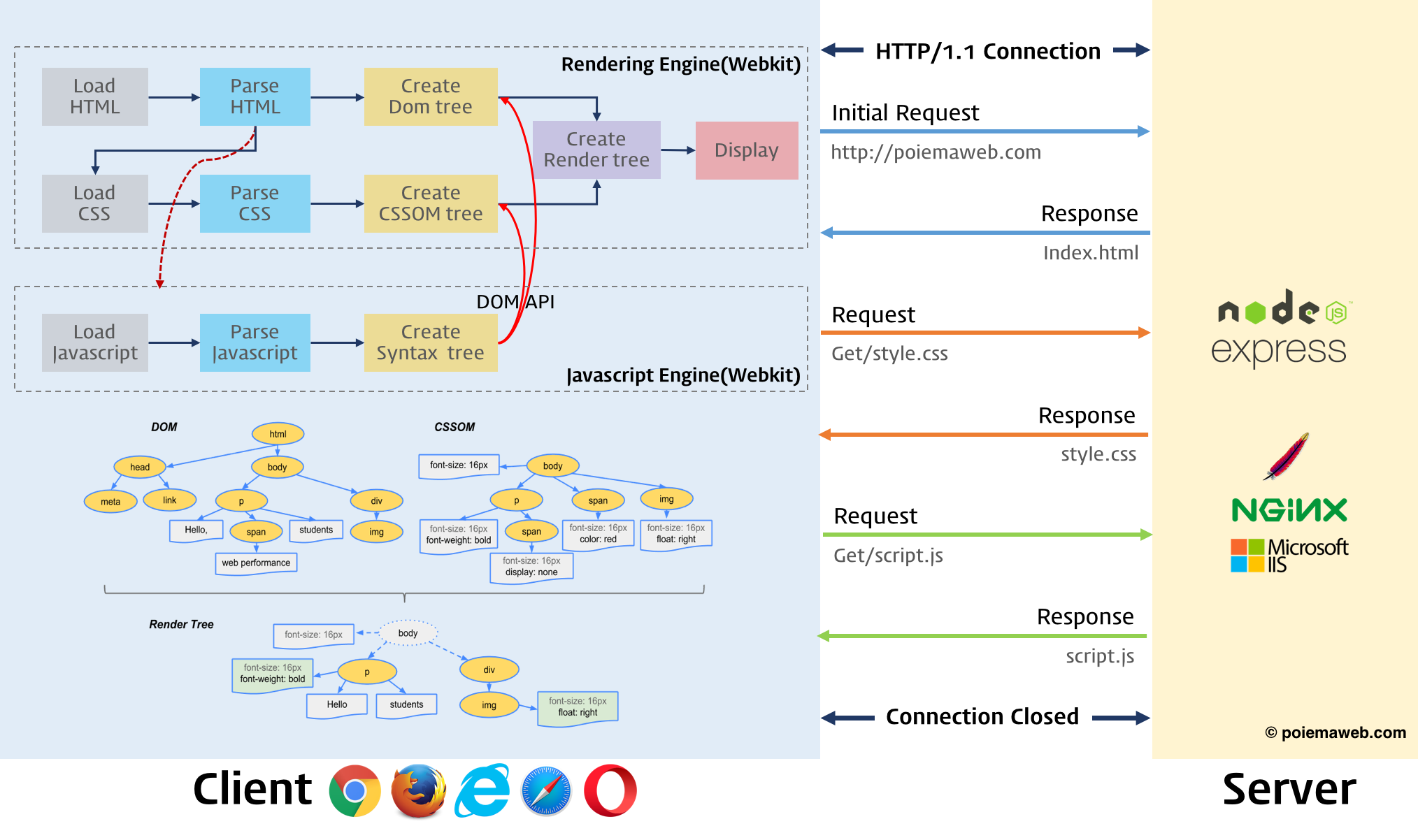
브라우저 동작방식
브라우저는 어떻게 동작하는가 Naver D2

- 자바스크립트는 렌더링 엔진이 아닌
자바스크립트 엔진이 처리한다.
랜더링 엔진 기본동작 과정

자바스크립트 엔진
JS를 실행하는 프로그램/인터프리터
반응형
