자바스크립트 언어 하나만으로 서버, 웹 클라이언트, 데스크톱 앱, 그리고 배포까지 경험해 보고 싶다면 선택해 볼 만한 책을 소개하려고 합니다.
Javascript Everywhere 자바스크립트는 모든 곳에 존재한다 리뷰

한빛미디어 <나는 리뷰어다> 2021년 2월 이벤트를 통해 이 책을 받게 되었습니다.
저는 프론트엔드 개발자이기 때문에 자바스크립트를 많이 쓰고 관심도 가지고 있습니다. Vue와 React를 사용하여 주로 개발하고 있습니다.
혼자서 간단한 사이드 프로젝트를 진행하려고 할 때 백엔드 지식이 부족해 시도하다가 정보의 벽을 느껴 실패했던 경험도 있습니다. 그러다가 이 책을 만나게 되었는데요.
일단 첫 인상이 좋았던 것이 펼치자 마자 바로 따라해 볼 수 있는 개발 환경 구성부터 나왔던 것입니다. 당장 GraphQL로 api를 만들고 싶어! 라는 생각이 들 때 개발환경부터 GraphQL 챕터를 펼쳐서 진행하면 되는 것입니다.
초보자가 쉽게 따라할 수 있고 예제 파일도 GitHub에 올라와 있어서 클론하여 실행하면서 공부할 수도 있습니다.

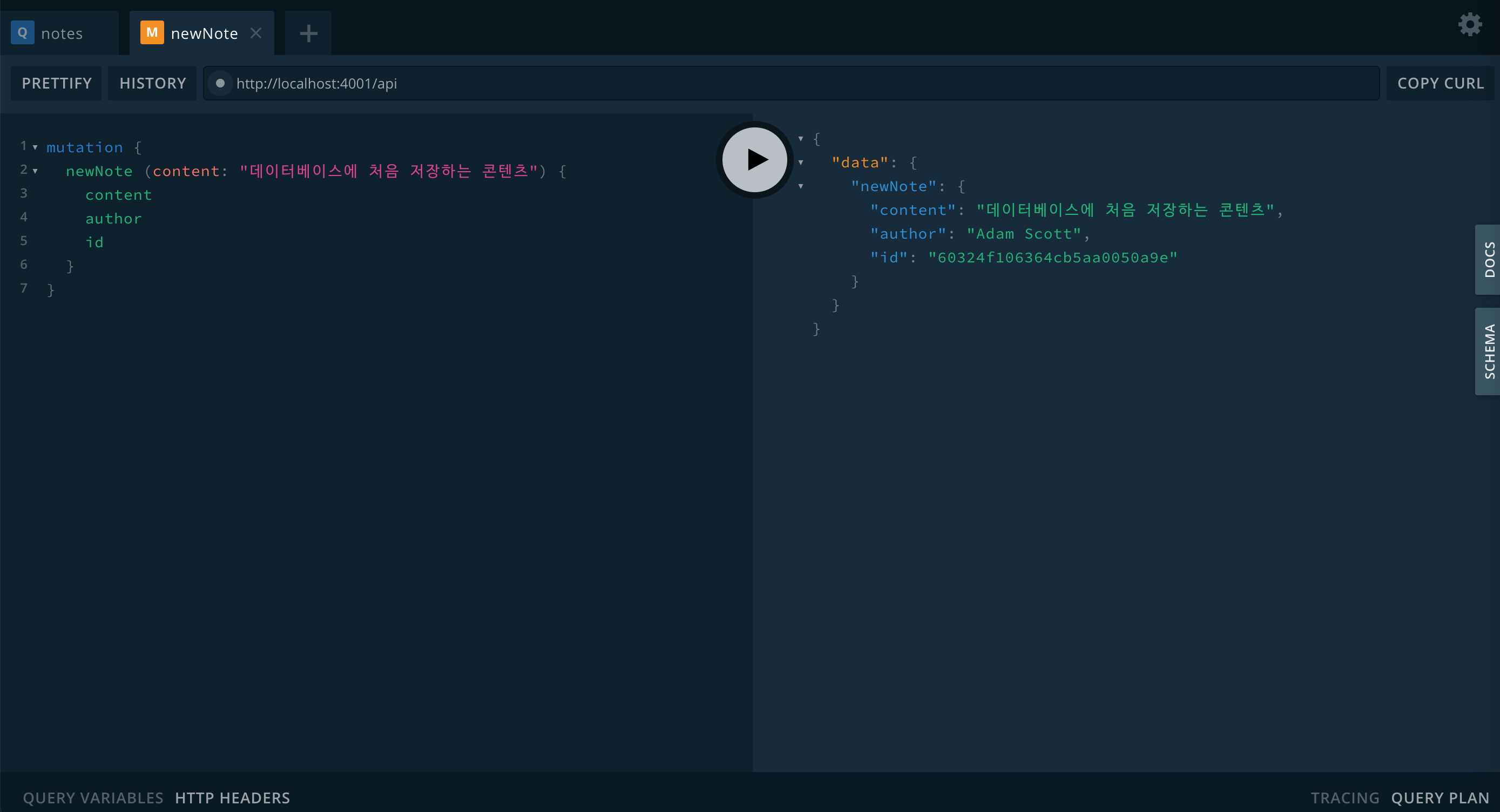
GraphQL은 실행하게 되면 위 캡처사진과 같이 플레이그라운드처럼 나오고 테스트할 수 있는 환경이 주어집니다.
REST API의 swagger나 postman 느낌이 들었습니다.
리졸버를 구성할 때도 자바스크립트의 함수형 문법을 사용해서 조금 더 친숙하게 다가왔습니다.
저는 아침에 30분씩 일주일 정도 동안 챕터 6(CRUD 동작)까지 실행하고 테스트해 보았는데요. 배포 경험이 잘 없는 저에게 배포하는 부분이 기대가 됩니다. ㅎㅎ 자바스크립트가 익숙하지만 저처럼 특정 분야만 알고 있어 갈증을 느끼시는 분들이 보고 따라하는 과정을 거치면 간단한 어플 정도는 만들 수 있게 되지 않을까 싶습니다!
![[리뷰]자바스크립트는 모든 곳에 존재한다](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FlbUcU%2FbtqX6g5oVWo%2FAAAAAAAAAAAAAAAAAAAAAG5MFTjkWpbhpsVqgkq-TSnDXOrFk8_lECeoMd87Zbj5%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3D6c21PLNsgtjwjq8vqx5uwglck54%253D)