최신 자바스크립트 런타임인 디노(Deno)를 소개하는 '디노 첫걸음'을 읽어 보았습니다.
책에서 설명하는 내용이 무엇인지 보고 직접 실행해 보며 디노를 살펴보려고 합니다.

개요
- 디노의 배경
- 타입스크립트
- npm 없이 외부 모듈 사용하기
1. 디노의 배경
자바스크립트를 백엔드로 구현한다고 하면 Node.js를 보통 생각하곤 했습니다.
그런데 노드가 해결하지 못하는 문제점이 몇 가지 있었습니다.
첫 번째는 보안이 취약한 부분을 해결하지 못했다는 것입니다. 그리고 npm으로 외부 모듈 사용 시 node_modules에 저장하는 방식이기 때문에 무거워지는 문제가 있었습니다. 아래와 같은 유머 사진이 있을 정도로 말이죠

요즘 프레임워크들의 추세인지, 온라인에서 간단히 테스트 가능한 플레이그라운드가 디노에도 있습니다.deno playground 입력 시 쉽게 찾을 수 있었고, 링크에서 테스트해보았습니다.
개발자 도구에 간단한 코드를 작성하듯이 작성하기에 좋을 것 같습니다.

이 외에 개인이 만든 다양한 플레이그라운드가 있으니 기호에 맞게 찾아 사용할 수 있겠습니다. 안정화되지 않은 기능도 사용해 볼 수 있다고 합니다.
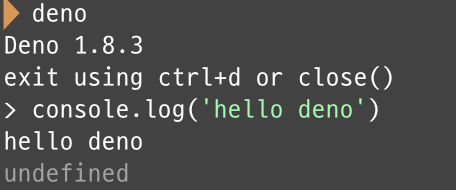
맥 사용자라면 brew install brew 명령어로 설치가 가능합니다. 설치 후 deno를 입력하면 콘솔로 코드를 입력할 수 있습니다.

2. 타입스크립트
디노에서 가장 좋다고 느껴졌고, 표준화가 되어가고 있다는 것을 느끼게 해 준 부분입니다.
타입스크립트가 기본으로 적용되어 있는 것입니다. 플레이그라운드에서도 기본 설정으로 두면 타입 추론이 자동으로 되지 않는 부분에 타입을 지정하라는 에러를 발생시킵니다.
타입스크립트를 사용하기 않으면 협업에서 코드를 파악하는 데에 있어 어려움이 있기 때문에 필요성이 높아지고 기본으로 사용하는 기업들도 많아 이런 흐름을 반영한 것 같습니다.
책에는 타입스크립트를 사용할 때 알면 좋은 핵심 문법도 담고 있어서 익숙하지 않은 사람도 익히는 데에 도움이 될 것입니다.

3. npm 없이 외부 모듈 사용하기
기존의 npm 방식에서는 npm install ... 로 패키지를 설치하고 그것을 import하여 사용했었습니다. 디노에서는 외부 코드를 url로 import할 수 있습니다.
npm을 사용할 때 필요했던 패키지를 배포하고 내려받는 과정이 없어진 것입니다. 아래와 같이 index.ts 파일에서 객체를 import해 사용할 수 있습니다.
import {
add,
multiply,
} from "https://x.nest.land/ramda@0.27.0/source/index.js";github에 올라간 코드를 Raw링크로 얻을 수 있는데 이것으로도 외부 모듈로 되어 import할 수 있습니다. 아래는 간단한 로그를 찍는 함수 로우 주소를 import하여 사용해 본 결과입니다.
처음 한 번만 다운로드하고 그 이후부터는 캐시되어 사용됩니다. package.json으로 버전 관리도 가능하니 개인 프로젝트에서 모듈을 분리하여 사용하거나 외부 모듈을 불러서 사용하기에 편리할 것 같습니다.

결론
디노 첫걸음을 읽으며 알 수 있었던 탄생 배경, 장점, 특징을 간단히 실행해 보며 알아보았습니다. 백엔드에서 서버 개발하는 것을 중심으로 나와 있어서 프론트엔드도 검색해 보았는데요. Alphe라는 프레임워크가 디노에서 리액트를 사용할 수 있게 해준다고 합니다. 아직은 실험적인 부분이 있어 보이지만 추후 다운받아 장단점이 무엇인지 사용해 보아야겠습니다.
"한빛미디어 <나는 리뷰어다> 활동을 위해서 책을 제공받아 작성된 서평입니다."
![[리뷰] 디노 첫걸음](https://img1.daumcdn.net/thumb/R750x0/?scode=mtistory2&fname=https%3A%2F%2Fblog.kakaocdn.net%2Fdna%2FEhe7c%2Fbtq2TbxWvsy%2FAAAAAAAAAAAAAAAAAAAAAOI7_lKnI3Nzs1xtB8uXL6QXCT6ith0Dap9FfoaAxpMx%2Fimg.jpg%3Fcredential%3DyqXZFxpELC7KVnFOS48ylbz2pIh7yKj8%26expires%3D1764514799%26allow_ip%3D%26allow_referer%3D%26signature%3DZ7C90jk%252FFTI1RZntW1Mje9EN5ik%253D)